React 프로젝트를 처음 생성하고 실행시키면 아래와 같이 React에서 만든 기본 페이지가 나오게 된다.

실습을 하려면 저 기본 페이지 부분을 없애야 하므로, 기본페이지 부분에 해당하는 값들을 전부 제거해 주어야 한다.

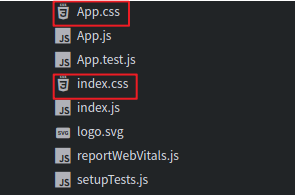
일단, 처음 React 프로젝트를 생성하게 되면 위와 같이 3개의 폴더와 4개의 파일이 생성된다.
기본페이지에서 'Edit src/App.js and save to reload.' 라고 나와있듯, 수정해야 할 곳은 src 폴더에 App.js이다.

src 폴더 내부를 살펴보면 App.js 파일이 존재한다. 이 파일을 열어서 수정하면 된다.
App.js
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
App.js를 보면 기본 페이지를 구성하고 있는 App *컴포넌트를 확인할 수 있다.
*Component(컴포넌트) : 페이지에 렌더링할 React Element를 반환하는 작고 재 사용가능한 코드이다. 웹 페이지에서 보면 같은 스타일이나 형식이 다른 값으로 여러개 있는 것이 보인다. 이를 일일히 작성하는 것이 아니라 컴포넌트로 틀을 만들어 놓고 값만 바꾸면서 재사용하는 것이다.
import logo from './logo.svg';App.js 코드 전문에서 웹 사이트에 React 로고를 나타내기 위해 사용한 import 문을 제거한다.
제거하지 않아도 동작은 하나, 사용하지 않는 한 필요없는 문장이다.

삭제하면서 동시에 같은 폴더 내부에 있는 logo.svg도 삭제하면 된다.
function App(){
return(
<div className="App">
</div>
);
}App 컴포넌트에서 return문 안에서 <div className="App"> ~ </div>의 안에 있는 내용을 전부 지워준다.
원래 <div className="App"> ~ </div> 안에 있는 태그들이 기본 페이지를 구성하고 있기 때문이다.
만약 함수형 컴포넌트가 아니라 클래스형 컴포넌트를 사용하려면 위의 코드를 추가해주면 된다
클래스형 컴포넌트는 새로운 컴포넌트를 만들때 Compnent 클래스로부터 상속을 받아 사용해야 하기 때문에 Component 클래스를 import 해주어야 한다.
import React, { Component } from 'react'

App.css
/*전문 삭제*/
.App {
text-align: center;
}
.App-logo {
height: 40vmin;
pointer-events: none;
}
@media (prefers-reduced-motion: no-preference) {
.App-logo {
animation: App-logo-spin infinite 20s linear;
}
}
.App-header {
background-color: #282c34;
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
font-size: calc(10px + 2vmin);
color: white;
}
.App-link {
color: #61dafb;
}
@keyframes App-logo-spin {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
index.css
/* 전문 삭제 */
body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Oxygen',
'Ubuntu', 'Cantarell', 'Fira Sans', 'Droid Sans', 'Helvetica Neue',
sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
code {
font-family: source-code-pro, Menlo, Monaco, Consolas, 'Courier New',
monospace;
}
그리고 React의 기본 페이지의 스타일을 꾸며줬던 App.css , index.css 안의 내용 전부를 삭제헤주면 된다.
삭제를 하는 이유는 생각했던 결과와 다른 결과를 볼 수 있으니 원하는 결과가 나오기 위해서이다.
위의 과정을 전부 다 끝내면 아무것도 없는 페이지를 보게 될 것이다.
'JavaScript > React' 카테고리의 다른 글
| React 컴포넌트(Components) 정의 및 렌더링 (0) | 2021.08.18 |
|---|---|
| JSX를 이용해 React Element 생성 및 렌더링 (0) | 2021.08.17 |
| 원하는 태그를 화면에 렌더링하는 방법 (0) | 2021.08.16 |
| React 개발 환경 구성, 실행 (1) | 2020.09.12 |



