<img> 태그
이미지를 삽입 시킬 수 있는 태그이다.
이 태그는 여는 태그만으로 정보 제공이 가능하기 때문에 닫을 필요가 없는 태그이다.
닫는 태그가 필요없는 대신 여는 태그안에 속성을 넣어서 정보를 제공해 주어야 한다.
<img> 태그 사용법
imgfile.html
<body>
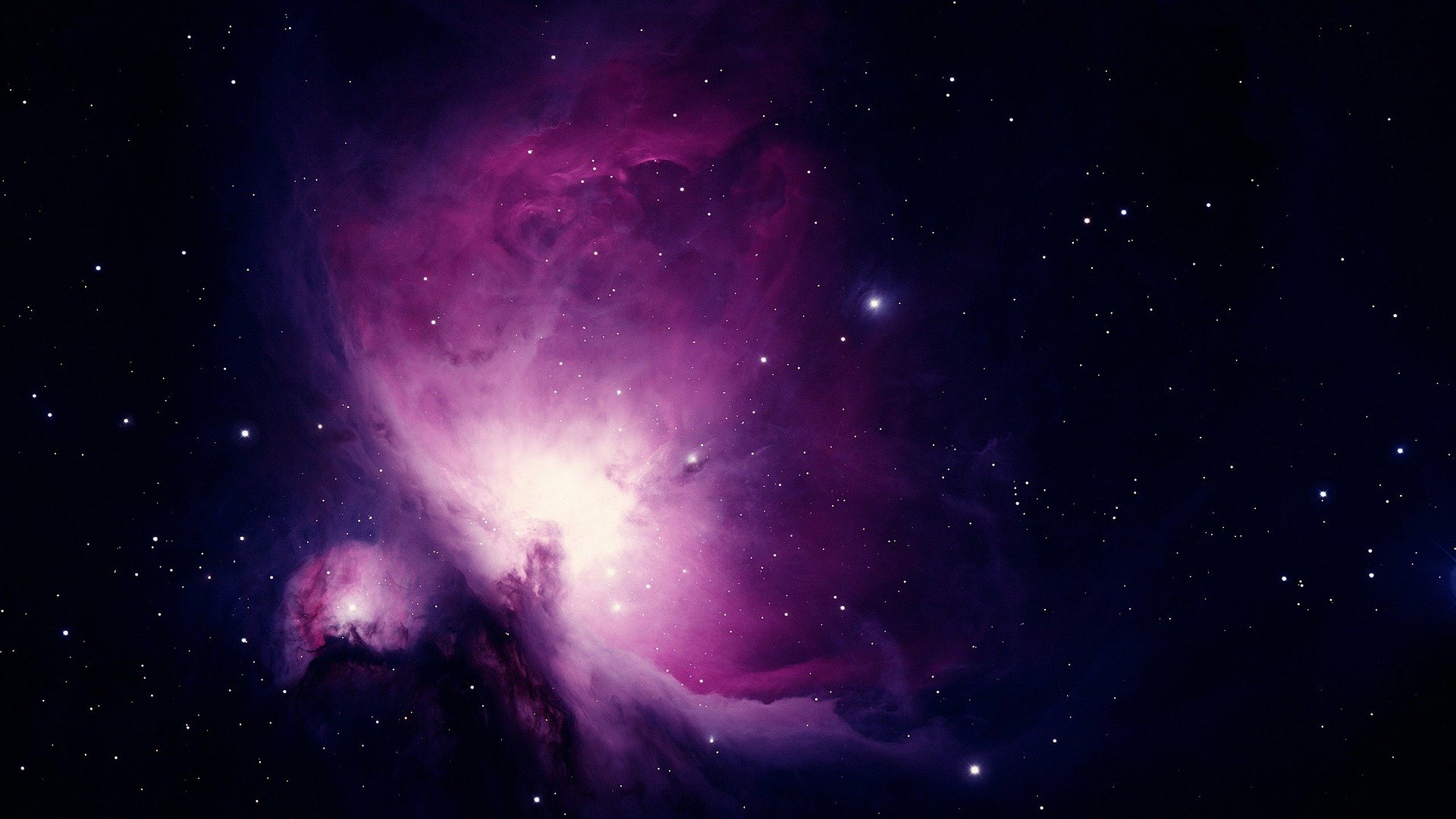
<img src="orion_nebula.jpg" width="500" height="500" alt="오리온성운">
</body>(사용한 사진)

(실행결과)

<body>
<img src="orion_nebula.jpg">
</body><img> 태그에 필수로 들어가야 하는 src 속성은 이미지 파일의 경로를 값으로 받는다.
html 파일이 이미지와 같은 폴더 내에 있으면 "이미지 파일 이름.확장자"만 적으면 된다.
하지만 아래의 사진들 처럼 다른 폴더에 사진이 있다면 위의 저 코드로는 이미지를 불러올 수 없을 것이다.


이런 경우에는 각 상황에 맞춰서 경로를 변경해주면 된다.
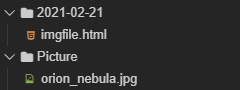
상위폴더
<body>
<img src="../Picture/orion_nebula.jpg">
</body>../는 상위 폴더라는 뜻을 가지고 있다. 저 경로를 해석하자면, imgfile.html이 들어있는 2021-02-21 폴더의 상위 폴더로 진입/Picture 폴더로 진입/그 안에 orion_nebula.jpg를 가져온다 라는 뜻이다.
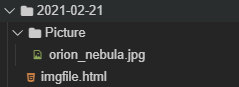
현재폴더
<body>
<img src="./Picture/orion_nebula.jpg">
</body>./는 현재 폴더라는 뜻을 가지고 있다. 이 역시 해석하자면, imgfile.html이 들어있는 2021-02-21 폴더에서/Picture 폴더로 진입/그 안에 orion_nebula.jpg를 가져온다 라는 뜻이다.
위처럼 경로를 사용하는 것을 상대 경로라고 한다. 하나의 파일을 기준으로 접근하려는 다른 파일의 경로를 특정하는 것이다.
절대 경로라고도 있는데, 간단히 말해서 그 파일이 어디에 있나를 처음부터 다 말해주는 느낌이다.
Windows 기준 절대경로
<body>
<img src="C:\Users\(Windows 유저 이름)\(폴더 이름)\Picture\orion_nebula.jpg">
</body>
gitpod 기준 절대경로
<body>
<img src="/workspace/(repository 이름)/2021-02-21/Picture/orion_nebula.jpg">
</body>
절대경로든 상대경로든 각각 장단점이 있기 때문에 적절히 섞어서 사용하거나 사용하기 편한 것을 사용하면 된다.
<body>
<img src="orion_nebula.jpg" width="500" height="500">
</body>width 속성은 이미지의 폭(가로길이)를 받는다.
height 속성은 이미지의 높이(세로길이)를 받는다.
width와 height 속성은 선언하지 않으면 가지고 있는 사진의 원래 크기만큼 웹 브라우저에 나타나게 된다.
두개의 속성 중 하나만 선언하면, 나머지 하나의 속성은 선언한 속성의 크기에 자동으로 비율을 맞춰 화면에 띄운다.
두 속성 다 선언하면 원하는 폭과 높이를 정할 수 있지만, 비율이 맞지 않는다면, 사진이 왜곡된다.
<body>
<img src="orion_nebula.jpg" alt="오리온성운">
</body>alt 속성은 이미지 파일이 누락 되었거나 경로가 잘못되었다던지 같은 모종의 이유로 서버로부터 이미지를 불러오지 못할 경우에 그 이미지를 대체하여 띄우는 글귀를 값으로 받는다.


<body>
<img src="orion_nebula.jpg" title="오리온성운">
</body>title 태그는 웹 브라우저에서 이미지에 마우스 커서를 가져다 댔을때 뜨는 글귀이다.

'HTML_CSS > HTML' 카테고리의 다른 글
| 줄바꿈 기능이 있는 <br> 태그 (0) | 2021.02.28 |
|---|---|
| 단락을 나누는 <p> 태그 (0) | 2021.02.28 |
| 리스트를 표현하는 <li> 태그 (0) | 2021.02.27 |
| HTML의 뜻과 구조 (2) | 2021.02.21 |



